vr-lightsaber uses one smartphone as a wireless controller for a “lightsaber” which can be viewed on another smartphone inserted into Google Cardboard. It’s an experiment to show how web technologies can provide an immersive VR experience using hardware and software people already own.
Technologies THREE.js, Socket.io, Node.js, Javascript, HTML5
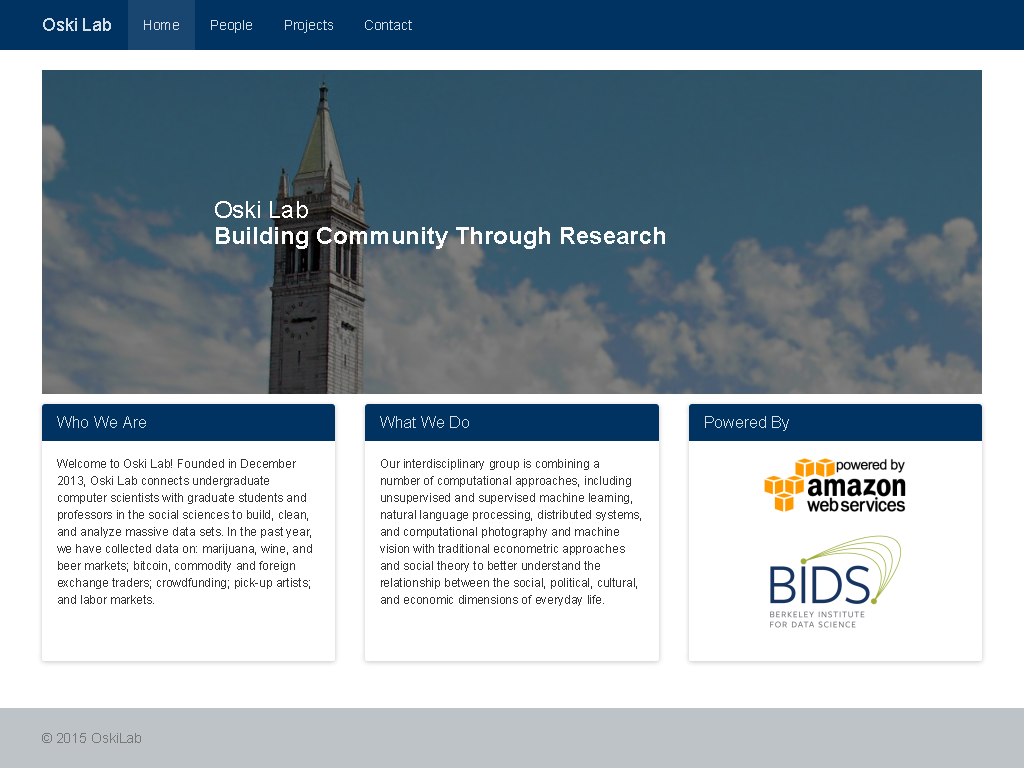
My first semester as an undergraduate research apprentice for the Berkeley Institute of Data Science involved rebuilding the oskilab.com website from scratch. The website is backed by CouchCMS to manage the creation and deletion of lab members, projects, and site text.
Technologies HTML, CSS (Sass), Bootstrap, CouchCMS
I teach Javascript workshops for Hackers@Berkeley, the largest computer science club on campus. I taught sessions at Cal Hacks 2.0 and throughout the semester. For the culminating project for the workshop, I created imgur-voice which is a voice controlled imgur search. This demo goes through basics such as DOM manipulation and AJAX requests.
Technologies human interaction, Javascript, jQuery, imgur API, webkitspeechrecognitionDuring my summer internship at VMware, I built an internal tool to search and find employee information. It’s basically an address book hooked up to an LDAP server with thousands of people records. The frontend for the iOS client was built with Titanium Appcelerator. The second part of my project was to create an http-ldap connector. The purpose of the connector is for clients to access database records in a RESTful manner. Clients make AJAX requests with JSON payloads and receive JSON data back. This is made possible by a Node.js server which is making the LDAP requests to Microsoft Active Directory.
Technologies Titanium Appcelerator, Javascript, Node.js, LDAP
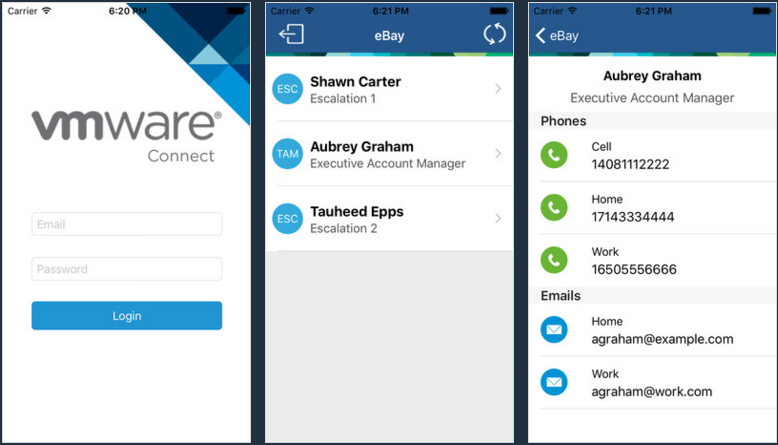
During my summer internship at VMware, I had the pleasure of building the company’s first Apple Watch app. The app allows "C-Level" customers of VMware products to access contact information of their Technical Account Managers and their respective escalations. The Apple Watch app allows for quick customer support access to high level customers. The app was shipped and distributed at VMworld 2015.
Technologies iOS 8, WatchKit, Swift, Apple Watch
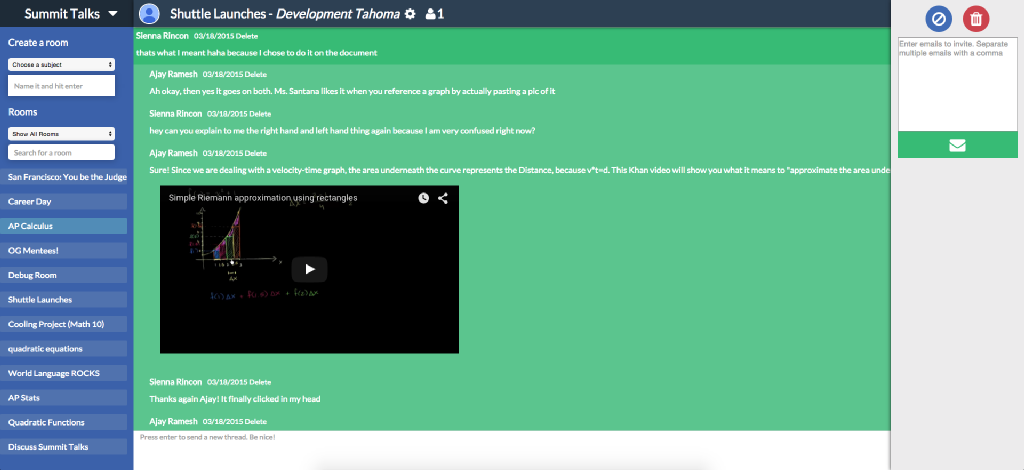
During my internship at Facebook, I was tasked with building technologies for my high school. Summit Talks is a student-driven, teacher-moderated group chat system that allows students to discuss projects and assignments online. My high school heavily focused on self directed learning and I believe a large part of being a responsible student is to know when to ask for help. Summit Talks provides a platform for students to message their peers, embed graphs, and watch YouTube videos right in the message. It features teacher moderation tools like muting, deleting, creating rooms, and inviting. The chat program also features advanced features like scrolling up to reveal older messages and joining multiple rooms at once.
Technologies React.js, Node.js, Sass, Socket.io, MongoDB, Heroku
Determined to solve the lack of recycling at our high school, my friend Alex and I decided to gamify the process. Alex was able to acquire recycling bins from the city of San Jose, and I taped QR codes to them. The idea was that students would throw something in the bin and scan the QR code on the bin. The code would make an API call to the Python server running on GAE, authenticate the Google account, and add a point to the student’s score. The leaderboard was meant to encourage students to compete against eachother for the monthly prize.
Technologies Python, Google App Engine, Bootstrap, Angular.jsAnonymously tweet people what song they sound like. For example, if I felt like my friend’s trap game was strong I’d anonymously tweet him some 2Chainz.
Technologies Angular.js, Twitter API, Soundcloud API, Openshift
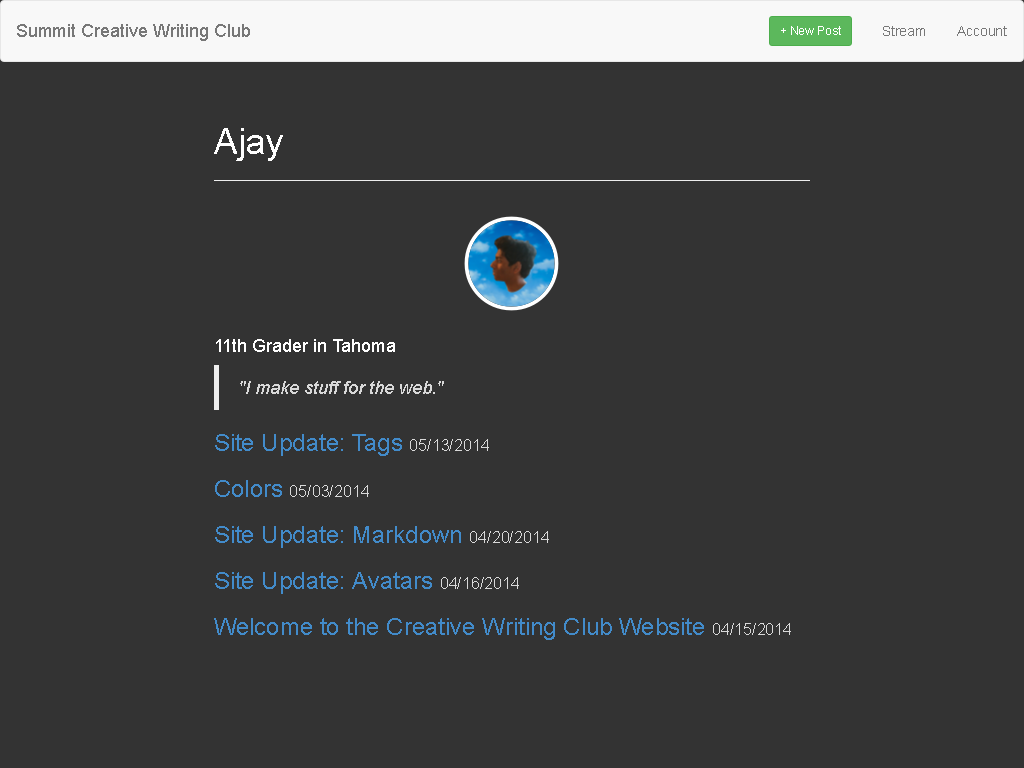
I was one of the founding members for my high school’s Creative Writing Club. We needed a place to post our writing and encourage other students to post their writing - so I built one. The Summit CWC website allows students to sign in with their Google account to write posts, format them in markdown, and tag them. It even has a customizable user account system. This was my account :) http://summitcwc.appspot.com/author/aramesh
Technologies Angular.js, Python, Google App EngineI built leapcapjs for entry in the Synopsys Science and Technology Championship and it won a prize from ACM. I consulted with a local physiotherapist to talk about how hand sensing technology could improve his work. He said that most patients often forget how to do excercises or do them incorrectly without supervision. I used the power of WebGL and the Leap Motion Controller to create a platform for rendering the human hand in real time, in the browser, and subsequently capture the motions so that they could be sent to a doctor for analysis. This project also had the potential for being integrated with web sockets to create a realtime doctor-patient solution.
Technologies Leap Motion, Javascript, THREE.jsMy high school was a forward thinking, tech driven school. This meant that there was a 1:1 student to laptop ratio. Being the complete nerd I am, I took pride in fixing the ever-failing HP laptops of my peers. I decided to scale my operation and create the Summit Tech Help Committee. In order to do this, I needed a support ticket system - so I built one. STHC allows people to log into their Google account and file a support ticket. The ticket gets emailed to a Google group with everyone in the Committee. The automated email contains the issue and contact information of the filee.
Technologies Python, Google App Engine, jQuery
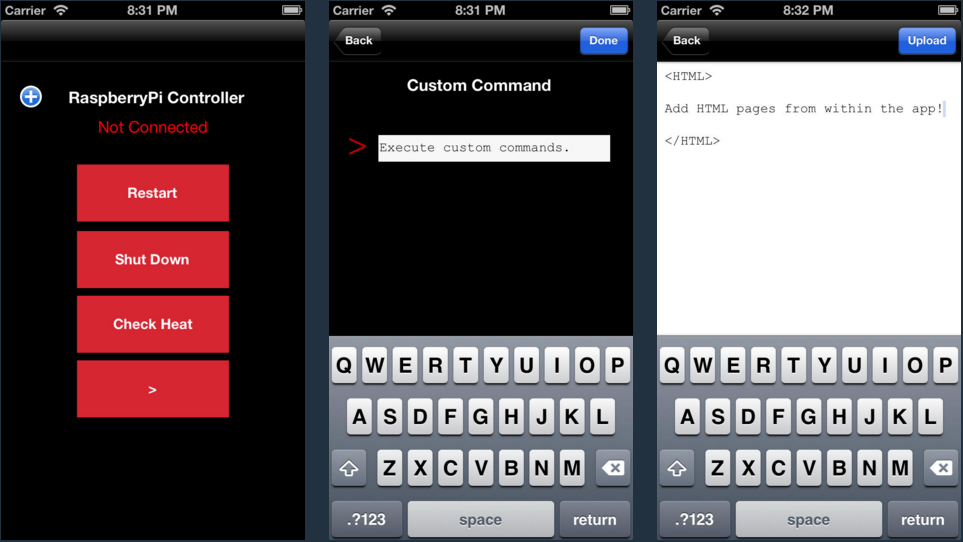
I started my web development journey on the Raspberry Pi microcomputer. After I found out about SSH, I spent my 10th grade classes remote logging into my Pi and messing with my server. I wrote a small iPhone app that turned some common SSH commands into buttons. The user first connected to their Pi and got access to Restart, Shut Down, Check Heat, and custom command buttons. The app also allowed the user to upload HTML files to the server remotely. This app received around 5,000 downloads by the end of its lifetime.
Technologies iOS, Objective-C, SSH, Raspberry Pi, Linux
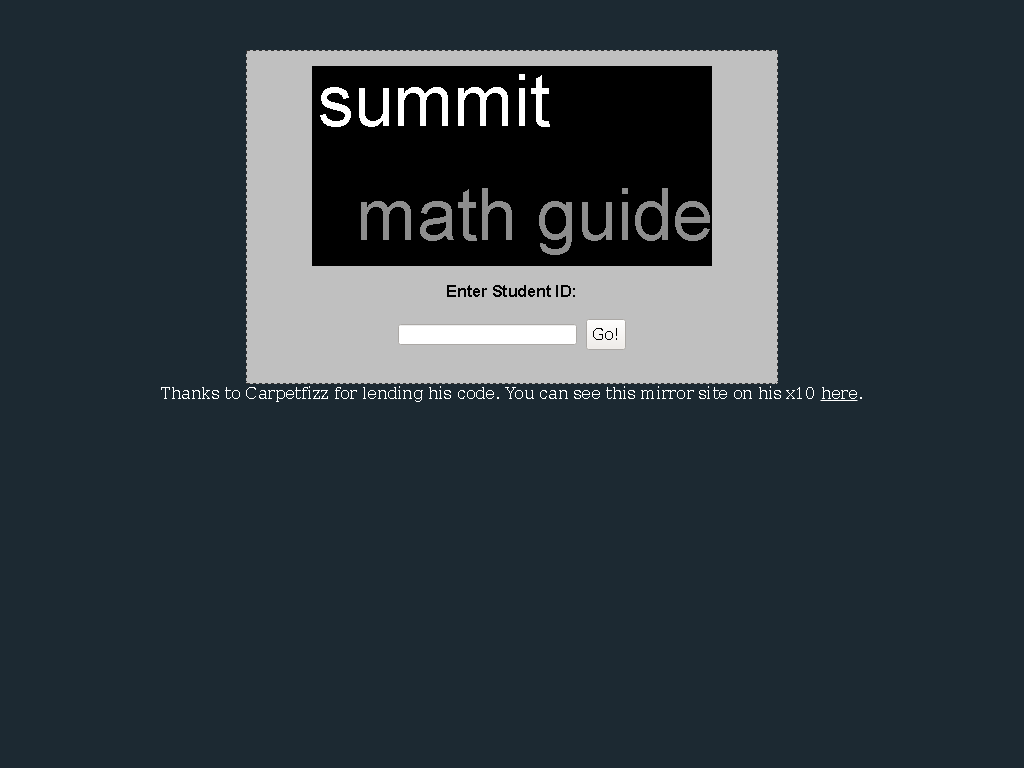
This little website kickstarted my interest in using the web to improve the lives of people around me. My high school’s experimental math program brought some initial challenges for students. They didn’t know what to work on next so they just stopped working. I learned PHP and mySQL in a weekend to import the Excel spreadsheet of student progress into a database. It then allowed for a student to input their ID number and receive a formatted table of their math progress. It even had SMTP support to send the student an email with the information. Thanks Ronak for still hosting it!
Technologies PHP, mySQL, HTML, CSSHere’s my resume
Education
BA, Computer Science
University of California, Berkeley (2015 - 2019)
Summit Public Schools, Tahoma (2011 - 2015)
Work
May 2018 - August 2018
Camera Engineering Intern - Apple
January 2017 - June 2017
Intern (Software Engineering - Supply Chain Automation) - Tesla
September 2015 - Present
Undergraduate Research Apprentice - Berkeley Institute for Data Science
July 2015 - August 2015
Contract Software Engineer - VMware
September 2014 - April 2015
Intern - Facebook
June 2014 - August 2014
Software Engineering Intern - Strand Life Sciences, Bangalore
June 2013 - July 2013
Software Engineering Intern - Roommates.Net

Hi, I’m a programmer from San Jose, California. I love building software that solves interesting problems. I’m passionate about using the web to deliver services that make the world user friendly. If you’d like to chat or contact me about work opportunities, email me at ajayramesh.dev(at)gmail.com
